

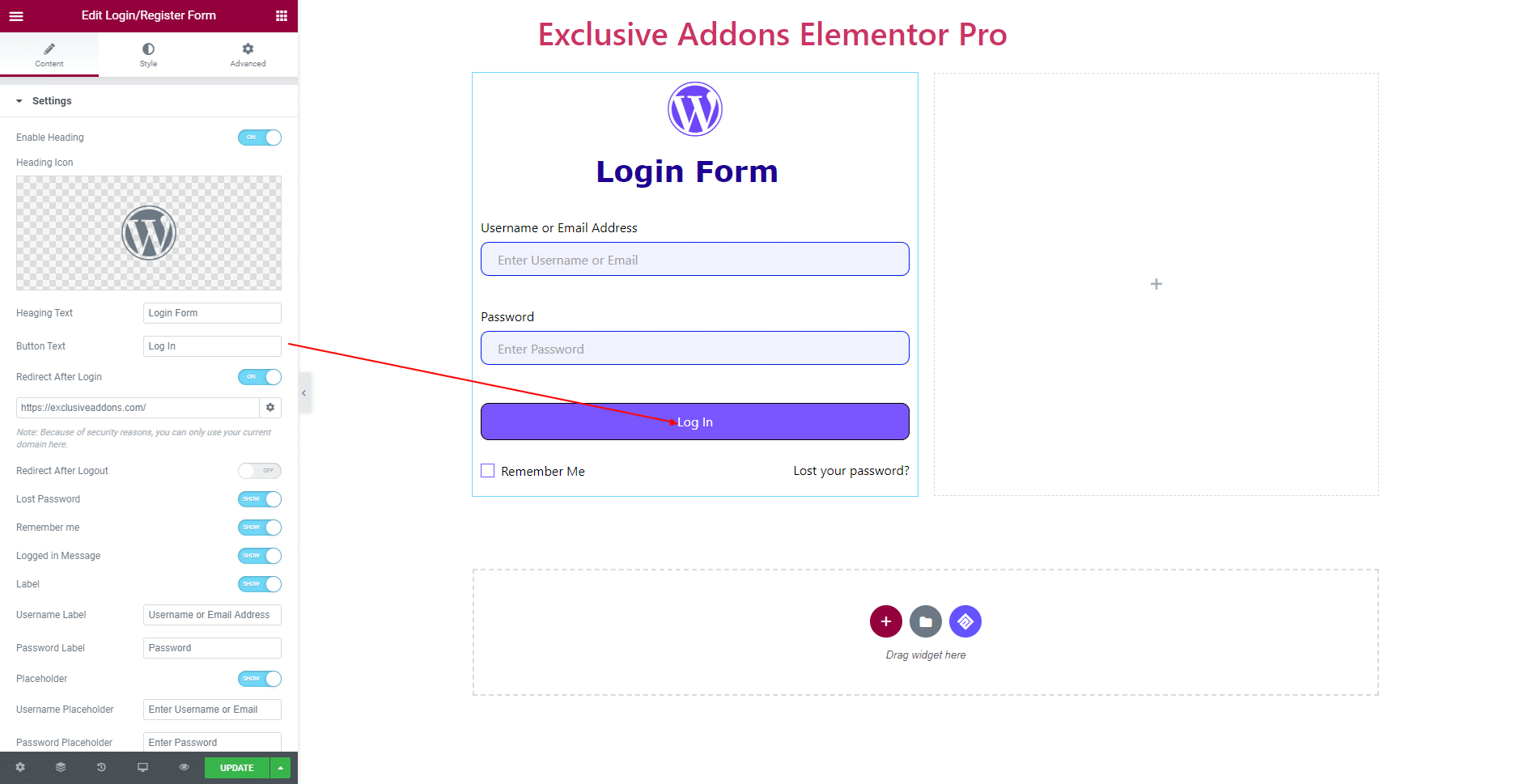
You can open this block to define the color of the text fields, the typography (font family, font size, font style, etc.), the background of the control, the color of the border of the control, the width of the border of the field and the radius of the border of the field. You can open this block to set the spacing between form labels, text color, and typography (font family, font size, font style, etc.). You can only see this block if you activate the form label. You can open this block to define the space between the lines, the color of the links and the color of the pointing of the links. There are 5 style option blocks available: 1. You can activate the option Custom Label if you want to use custom labels and custom placeholders on your login form.Īfter setting the basic options, navigate to the Style tab to customize the login form. You can also activate the option Redirect After Logout if you wish it. You can open this block to enable / disable elements of your login page such as link M lost password and the option Remember me. Since you want to create a login page, activate the option Redirect After Login and paste the WordPress dashboard url ( /wp-admin) on the available field.

You can open this block to set button text, button size, and button alignment. You can open this block to enable / disable the tag and set the input size. There are 3 option blocks you can manipulate: 1.Form Fields Go to the tab Contents on the left panel to set basic options. Once your section is ready, add the Connection widget by dragging it from the left panel to the canvas area. You can select a column structure based on the design you want to create.
Elementor pro login plus#
In the Elementor editor, add a new section by clicking on the plus icon. To get started, create a new page and edit it with Elementor. If you want to have your own login page design, you can also create your custom login page from scratch.
Elementor pro login how to#
How to create a custom login page from scratch To view the page, you can click the three-line icon in the upper corner of the left panel and select Show page.Īnd here is the end result if you chose the same model as us.Ģ. Once the model is loaded, you can click on publish to publish it. Wait a moment until Elementor has finished loading the model. Once you find the model you like, hover your mouse over it and click the button INSERT. You can use the search box to facilitate your work. In the Elementor editor, click on the folder icon to open the model library. To use one, start by creating a new page ( Pages -> Add) and modify it with Elementor. How to create a login page from a templateĪs mentioned before, Elementor offers templates to let you create a personalized login page in no time.
Elementor pro login upgrade#
So, before you can create a custom login page, you need to upgrade Elementor to the pro version. Please note that the Login widget is only available on Elementor Pro. How to Create a Custom WordPress Login Page with Elementor Elementor even offers login page templates so you can have a login page up and running in no time. With Elementor, you can create a custom login page for your WordPress website effortlessly - without coding or installing any additional plugins.Įlementorhas a widget - the Login widget - that you can use to create a custom login page.

If you have a large website with multiple authors / users, you might want to create a custom login page with your own design to reinforce your website branding identity. In WordPress, you can go on /wp-login.php to go to your website's login page.

Do you want to know how to create a login page with Elementor?


 0 kommentar(er)
0 kommentar(er)
